¡Saludos visitante! si deseas comentar o hacer una pregunta sobre este post por favor dirígete a la nueva dirección en http://variabletecnica.com.ve. La página que estás leyendo dejará de estar disponible el 15/11/2015. Gracias, y disculpa las molestias 🙂
Probando páginas web locales
Es muy frecuente que al programar algún componente en tu computador de desarrollo (o tu computador personal), descubras que lo que programaste no funciona en el servidor. Sobre eso tengo una anécdota: en mi primeras dos semanas como desarrollador web programé algunos formularios en ASP.NET, los cuales después de ciertas operaciones debían mostrar un mensaje al usuario, y como hasta entonces solo había programado en VB6 usé lo que ya conocía: un cuadro de mensaje (MsgBox) de VB. Y claro que en mi computador funcionó perfecto, pero en el servidor de pruebas falló estrepitosamente (para quienes no lo sepan, no se puede mostrar un cuadro de mensaje de VB en una página web, debes usar Javascript para eso). Luego de estrellarme contra la pared, decidí que debía aprender primero la diferencia entre el desarrollo web y el desktop, pero esa es otra historia.
En fin, el otro caso es cuando algo no funciona en el computador de desarrollo pero sí funciona en el servidor. Ambos casos se pueden solucionar al simular en lo posible el entorno de producción en el computador de desarrollo. Por ejemplo, instalando el servidor web y el servidor de bases de datos en tu propio equipo, así pruebas tu aplicación web de manera local, y luego puedes subirla al servidor de pruebas con mayor confianza.
Instalación de Apache en Ubuntu
Normalmente instalar un programa en una distribución de Linux es bastante simple. En el caso de Apache… bueno, en realidad es también muy simple (lo siento mucho por ti si eres un usuario de Windows :-P), abrimos un terminal y lo instalamos con apt-get o tu gestor gráfico de programas preferido (personalmente prefiero usar el terminal):
roimer@ubuntu:~$ sudo apt-get install apache2
Presionamos Aceptar y esperamos a que descargue todos los paquetes y requisitos necesarios (unos 5MB) y ya está instalado y funcionando. Solo tienes que abrir la dirección localhost en tu navegador y verificar que aparezca la página de prueba de Apache:

Si tienes un sitio web estático (html, css, javascript, imágenes..,) puedes copiarlo directamente en la carpeta /var/www, y acceder desde el navegador con localhost/mipagina.html.
Claro que, si prefieres mantener tu contenido web en otra carpeta, o si tienes varios proyectos que deseas probar sin tener que copiarlos cada vez, lo mejor será que crees alias o dominios locales para acceder a cada uno de ellos.
Mi propio dominio local
Primero, debes crear la carpeta donde desees mantener tu sitio web, en mi caso decidí crear una carpeta central en /home/roimer/servidorWeb, y dentro de ella una carpeta separada para cada proyecto.
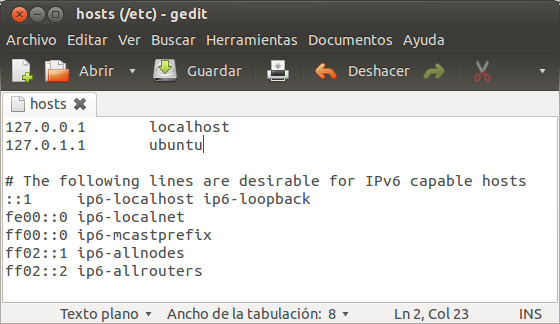
Lo siguiente es indicarle al sistema operativo que tendremos un nombre de dominio local, además de localhost. Para esto, debemos abrir el archivo de «hosts registrados», que se encuentra en la carpeta /etc, así que volvemos al terminal y abrimos desde allí el archivo, como super usuario (necesitas los permisos para editar el archivo), usando algún editor de texto, en mi caso gedit:
roimer@ubuntu:~$ sudo gedit /etc/hosts

En la imagen vemos que el nombre localhost es un sinónimo de la IP 127.0.0.1, y ubuntu es un sinónimo de la IP 127.0.1.1. En la tercera línea agregamos otro sinónimo para 127.0.0.1, en mi caso usaré vt, las iniciales de mi blog: «127.0.0.1 vt». Guardamos los cambios y cerramos el editor. Con esto le estamos indicando a nuestro SO que cualquier petición al dominio «vt» se refiere a nuestra IP local.
El siguiente paso consiste en indicarle a Apache que cualquier petición a vt debe redirigirla a nuestra carpeta central. Volvemos al terminal y abrimos el archivo de configuración por defecto:
roimer@ubuntu:~$ sudo gedit /etc/apache2/sites-available/default
Primero que nada presiona Guardar Como… y guarda una copia del archivo con el mismo nombre de dominio que agregaste al archivo de hosts (vt). Ten mucho cuidado de no modificar el original, ya que ese contiene la configuración por defecto.
En tu nuevo archivo debes cambiar la referencia a localhost por tu nuevo nombre de dominio, y las referencias de la carpeta /var/www por tu carpeta central. El archivo debería quedar como sigue (eliminé parte del contenido para mayor claridad):
<VirtualHost *:80> ServerName vt ServerAdmin webmaster@localhost DocumentRoot /home/roimer/ServidorWeb <Directory /home/roimer/ServidorWeb/> Options Indexes FollowSymLinks MultiViews AllowOverride None Order allow,deny allow from all </Directory> </VirtualHost>
Guardamos, y regresamos al terminal para avisar a Apache que hay un nuevo dominio.
roimer@ubuntu:~$ sudo a2ensite vt
Y ahora reiniciamos apache:
roimer@ubuntu:~$ sudo /etc/init.d/apache2 restart
Vamos al navegador y al tipear vt deberíamos ver el contenido de nuestra carpeta central; en mi caso la carpeta ya tiene una subcarpeta llamada html5.

Yo escogí tener un dominio central, que apunte a la carpeta central y de allí a carpetas independientes para cada proyecto: en la carpeta html5 colocaré los archivos de pruebas de características provistas justamente por html5; crearé una segunda carpeta llamada postgresql donde colocaré proyectos centrados en base de datos, ect…
Si lo deseas, también podrías mantener esta misma estructura de carpetas, pero creando varios dominios y cada uno de ellos apuntando directamente a esas carpetas, es solo cuestión de gustos :-). Para hacerlo solo tienes que crear un archivo de configuración para cada dominio nuevo y asignarle una carpeta, simple, ¿no?
Y… ¿cual es el siguiente paso?
Bueno, si instalamos apache de esta forma, tendremos un servidor web para probar sitios web estáticos, pero si vamos a programar del lado del servidor, es necesario instalar el soporte adicional, como por ejemplo PHP o mono.
Por ahora estaré haciendo algunas pruebas con JavaScript, HTML5 y CSS3, así que no tengo planeado instalar nada más aun. Mi siguiente paso será jugar un poco con las nuevas características que nos provee HTML5.
Cita del día
As far as we know, our computer has never had an undetected error.
Weisert


3 respuestas a “No hay lugar como 127.0.0.1: Instalando Apache en Ubuntu”
[…] las respuestas de esta entrada a través de sindicación RSS 2.0. Puedes dejar una respuesta, o trackback desde tu propio […]
hola, tengo una pregunta el archivo que creamos con el nombre del dominio q en este caso es vt ademas del codigo que esta ahi que mas debemos agregarle
Saludos David, como mínimo debes agregar lo que se muestra en el ejemplo: una sentencia
ServerName, elServerAdmin, elDocumentRooty la carpeta de destino en el elementoDirectory, hay muchas otras directivas que puedes agregar para «tunear» tu web site o simplemente probar scripts. Por ejemplo, si abres el archivo original (el *Default*) es posible que veas algunas otras directivas, comoScriptAliasyErrorLog. En mi caso acabo de repetir estos mismos pasos en mi compu nueva y la estructura del archivo *Default* es diferente, probablemente porque tengo instalado WordPress y Plig en este equipo.Puedes ver la especificación de los archivos de configuración en http://httpd.apache.org/docs/2.2/ (OJO: el link es para apache 2.2, pero también está la config para Apache 2.0 y 2.4).