Han pasado más de cuatro años desde que publiqué mi último artículo, y justamente fue sobre cómo detectar el soporte de los input tipo Date. Ahora que estoy reactivando el blog he decidido actualizar algunos de mis viejos artículos comenzando por este, aprovechando que los input tipo date (y time) finalmente tienen amplio soporte.
Primero veremos algunas características básicas de configuración:
- El elemento
inputdebe tenervalue="date". - Valor inicial: se indica mediante el atributo
value, y debe tener el formato YYYY-MM-DD. - Límites: si es necesario se puede indicar un valor mínimo o máximo para las fechas usando los atributos
minymax. Ambos atributos deben tener el mismo formato de fecha YYYY-MM-DD.
<!-- control de fecha básico -->
<input type="date"/>
<!-- control de fecha con valor inicial-->
<input type="date" value="2019-08-10"/>
<!-- control de fecha con rango de valores permitido-->
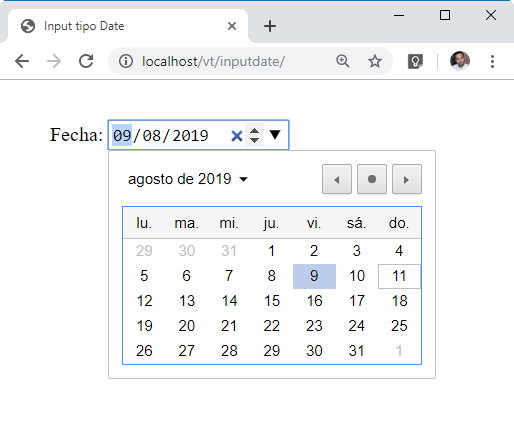
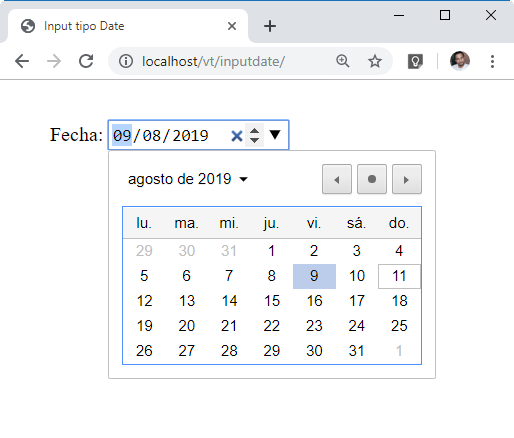
<input type="date" min="2019-01-01" max="2020-12-31"/>Sin embargo, el formato de fecha mostrado al usuario dependerá de la configuración regional del navegador, y lo siento, pero hasta donde sé no es posible personalizarlo: el usuario del navegador es el único que puede cambiar esa configuración.
Asignar y leer la fecha con Javascript
El valor de los input de fecha se asigna como el de cualquier otro input, mediante la propiedad value.
document.querySelector("input[type=date]").value = "2019-08-10"
Pero es probable que quieras asignarle un valor directamente desde una variable de tipo Date, en ese caso primero tendrás que convertirla en cadena, usando cualquier método. Por ejemplo:
//La fecha es de tipo Date
const mifecha = Date()
//Esta función de utilidad nos dará la fecha formateada
const formatear = f =>{
const año = f.getFullYear();
const mes = ("0" + (f.getMonth()+1)).substr(-2);
const dia = ("0" + f.getDate()).substr(-2);
return `${año}-${mes}-${dia}`
}
//El input #cajaDeFecha es donde almacenaré el valor
document.querySelector("#cajaDeFecha").value = formatear(miFecha)
Para leer el valor seleccionado nuevamente accedemos a la propiedad value, tomando en cuenta que la fecha devuelta será de tipo cadena (que tal vez queramos convertir en Date), y que además es posible que no haya una fecha válida seleccionada, en cuyo caso la propiedad value devuelve una cadena vacía. Esto último puede pasar por ejemplo, si no asignamos una fecha por defecto al cargar el formulario, o si el usuario borra parte o toda la fecha del control.
Veamos entonces como leer la fecha y convertirla en un Date:
//Obtenemos una cadena con la fecha que deseamos leer
const cadenaFecha = document.querySelector("#cajaDeFecha").value
if (cadenaFecha === ""){
//La fecha seleccionada no es válida
}
const miFecha = Date(cadenaFecha)
Con esto, tendremos una variable de tipo Date con el valor seleccionado por el usuario.
Referencia
- Más información sobre los input tipo Date: https://developer.mozilla.org/es/docs/Web/HTML/Elemento/input/date
Can I Use – Soporte de input-datetime en navegadores: http://caniuse.com/input-datetime
Especificación de input – notas sobre el formato del valor: http://dev.w3.org/html5/spec-author-view/forms.html#input-author-notes
Detalle de la norma ISO 8086: http://es.wikipedia.org/wiki/ISO_8601
Derecho de uso
Los contenidos generados por el autor de este artículo (explicaciones, código fuente, y archivos adjuntos creados por el autor) están disponibles bajo licencia CC BY-SA 3.0, y pueden ser usados, derivados y compartidos bajo los términos indicados en la misma. Los contenidos no generados por el autor de este artículo son propiedad de sus respectivos dueños y están regidos por las licencias que estos hayan dispuesto.