
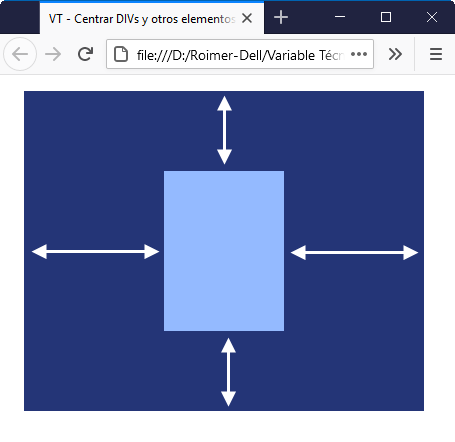
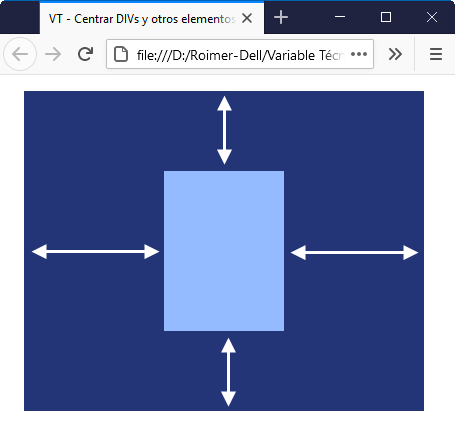
En principio la idea es muy simple: tienes u elemento HTML, por ejemplo un div, y necesitas colocar otro dentro de él, justo en el centro, independientemente del tamaño de pantalla o de los dos elementos.
Veamos la forma más simple de hacerlo. Este será el código de ejemplo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>VT - Centrar DIVs u otro elemento con CSS</title>
<style>
.caja-externa{
width: 400px;
height: 320px;
margin: 1rem;
background-color: #243577;
}
.caja-interna{
width: 120px;
height: 160px;
background-color: #94baff;
}
.centrar-contenido{
display: grid;
align-content: center;
justify-content: center;
}
</style>
</head>
<body>
<div class="caja-externa centrar-contenido">
<div class="caja-interna">
</div>
</div>
</body>
</html>
Puedes guardar este código de ejemplo en un archivo y verlo directamente en el navegador.
La estructura HTML es muy simple: tenemos un div para la caja externa (nuestra caja contenedora) y dentro de ella otro para la caja interna que queremos centrar dentro de la primera. Los estilos para caja-externa y caja-interna los creé solo como ayuda visual para identificar ambos divs en el navegador. Alrededor de la caja externa puede haber cualquier otro elemento, así como también dentro de la caja interna.
El código importante es el CSS del selector centrar-contenido. Este consiste en tres propiedades css: display: grid para indicar que los ítemes internos (que en este caso solo será uno) deben distribuirse en el contenedor siguiendo un patrón de tabla; align-content: center indica que los ítemes de cada fila del grid (paralela al eje principal) deben alinearse con el centro de la fila; justify-content: center; indica que los ítemes de cada fila se deben colocar sin espaciado entre ellos a lo largo del eje principal, y que el espacio sobrante debe dividirse a ambos lados.
En resumen, estas dos últimas propiedades son las que alinean el contenido vertical y horizontalmente, respectivamente.
Con respecto a la propiedad Display
El valor grid de la propiedad CSS display hace que el elemento internamente se comporte como un grid, pero externamente (con respecto a su elemento padre y otros hermanos) se comportará como un bloque (igual que display: block).
Si necesitas que el elemento contenedor se comporte en línea puedes sustituir display: grid por display: inline-grid.
Otros valores de la propiedad display, como table y flex, también tienen sus respectivas versiones en línea inline-table e inline-flex. Pero si por alguna razón esto no es suficiente, la propiedad display permite asignar dos valores separados por espacio, el primero indicando cual es su comportamiento externo (por ejemplo, si es en línea o en bloque), y el segundo indicando cual es su comportamiento interno (como flex o grid).
Otros ejemplos: Una posible combinación que se puede usar para mostrar una lista de ítemes en línea podría hacerse con display: inline list-item, mientras que podrías hacer que una celda de tabla se organice su contenido con flexbox usando display: table-cell flex.
Claro, no recomiendo hacerse el listo buscando formas «especiales» de aplicar la propiedad display. Si tienes que combinar dos display de forma inusual, probablemente deberías tener dos elementos HTML separados que haga cada uno su parte del trabajo. Lo importante es que sepas que si te hace falta, tienes esta funcionalidad a tu disposición.
¿Por qué un artículo para explicar algo tan simple?
Bueno, no siempre fue tan simple. Antes de la aparición de Flexbox y Grid en CSS, se usaban otros métodos, como estos dos:
/* Centrado con table-cell */
.centrado-celda-contenedor {
display: table-cell;
vertical-align: middle;
text-align: center;
}
.centrado-celda-contenido{
display: inline-block;
}
/* Centrado con margin */
.centrado-margen-contenedor {
position: absolute;
}
.centrado-margen-contenido {
position: relative;
top: 50%;
height: 160px;
margin: -80px auto 0 auto;
}
El centrado con display: table-cell permite poder usar vertical-align en el contenedor, pero tiene un par de desventajas: primero, el contenido debe mostrarse en línea (con inline o inline-block), y segundo, ese modo de display está pensado para funcionar dentro de filas de tablas, por lo que al sacarla de su entorno regular, causa efectos secundarios. Si pruebas el código, el efecto más evidente es que la propiedad CSS margin del contenedor ya no tiene efecto (después de todo, no tiene sentido colocar margen a una celda). Además, el contenedor pudiera interferir con el posicionamiento de otros elementos que sean «hermanos» de este, especialmente si tienes otro elemento centrado con la misma técnica.
Por otro lado, el centrado con márgenes tiene menos efectos secundarios, pero aun así tiene dos desventajas: la primera es que el contenedor debe estar «posicionado» (en mis pruebas, posicion: absolute resulta más «estable»), haciendo un poco más complicado tu diseño si la intensión es que tu web sea adaptable. La otra desventaja es que debes conocer la altura del elemento interno: esta técnica requiere que éste tenga un margen superior negativo e igual a la mitad de la altura del elemento. Incluso, anteriormente los márgenes izquierdo y derecho no podían asignarse como auto, por lo que también tenías que conocer el ancho del elemento interno para establecer el margen izquierdo usando la mitad del ancho.
Derecho de uso
Los contenidos generados por el autor de este artículo (explicaciones, código fuente, y archivos adjuntos creados por el autor) están disponibles bajo licencia CC BY-SA 3.0, y pueden ser usados, derivados y compartidos bajo los términos indicados en la misma. Los contenidos no generados por el autor de este artículo son propiedad de sus respectivos dueños y están regidos por las licencias que estos hayan dispuesto.



Una respuesta a “Como centrar un DIV u otro elemento con CSS”
Excelente amigo