¡Saludos visitante! si deseas comentar o hacer una pregunta sobre este post por favor dirígete a la nueva dirección en http://variabletecnica.com.ve. La página que estás leyendo dejará de estar disponible el 15/11/2015. Gracias, y disculpa las molestias 🙂
(Actualización: ahora con todo el código fuente incluido)
El articulo de hoy no será muy profundo, pero espero que sea suficiente para mostrar el uso básico de SVG incrustado en HTML5. Personalmente considero importante entender como funcionan las tecnologías web como JavaScript, HTML5, CSS3, SVG, pero también considero importante no tratar de reinventar la rueda: hay cientos de librerías y frameworks que te permiten crear un sitio o aplicación web rica e interactiva, y en este artículo usaré dos muy populares.
Para nuestro ejercicio vamos a usar jQuery como herramienta para acceder al DOM de nuestra página web, y adicionalmente usaremos el plugin jQuery.svg para facilitarnos la tarea de manipular el mapa svg que incrustaremos en nuestra página de pruebas.
A efectos del ejercicio supongamos que tenemos los datos de Ventas y Utilidad de nuestra empresa en Venezuela, totalizadas por región (oficialmente Venezuela se divide en nueve regiones geopolíticas), y queremos mostrar los datos en pantalla de forma visual, pero no queremos usar los gráficos tradicionales (gráfico de barras, de líneas…) ni tablas (son aburridas) ya que queremos mostrarlo a posibles inversionistas extranjeros que no conocen la geografía de nuestro país. Así que decidimos mostrar los datos en un mapa de Venezuela, donde puedan verse claramente las regiones que lo conforman.
Como en mis artículos anteriores, vamos a comenzar creando un layout de prueba en HTML5:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Mapa Interactivo SVG</title>
<script type="text/javascript" src="jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="jquery.svg.min.js"></script>
<script type="text/javascript" src="jquery.svgdom.min.js"></script>
<style type="text/css">
#svgMapa{
width: 625px;
height: 465px;
}
.Region:hover, .Region:hover path{
fill: #DDFFFF !important;
stroke: black !important;
}
</style>
<!-- El contenido del script más adelante --!
<script type="text/javascript">
</script>
</head>
<body>
<h2>Ventas en Venezuela por Región</h2>
<div id="svgMapa" >
</div>
<div id="divDatos">
</div>
</body>
</html>
Veamos lo que tenemos: en el encabezado de la página hay una referencia a jQuery, seguida de una referencia a jQuerySvg. Este último es un plugin para jQuery, que le añade varias funciones que nos permitirán cargar un archivo svg (o dibujarlo “a mano”, si queremos) y manipularlo. Adicionalmente tenemos una referencia a jQuerySvgDom, que es una extensión del plugin que nos permitirá acceder a los elementos del svg del mismo modo que accedemos a los elementos del HTML mediante jQuery.
Más abajo tenemos los estilos para nuestro ejercicio. El primer estilo es el espacio donde se cargará la imagen (un mapa de las regiones geopolíticas de Venezuela, en formato SVG). El segundo estilo lo usaremos para dar un efecto hover a la imagen: cada una de las 9 regiones del mapa tiene asignada la clase css Region, de manera que este estilo cambiará el color de relleno y de borde de las regiones cuando el usuario pase el cursor sobre ellas. Más adelante veremos más de cerca la estructura del mapa.
El cuerpo es bastante simple: un título en pantalla, un div para cargar el mapa svg y un segundo div donde mostraremos los datos de ventas de las región seleccionada.
La tabla siguiente contiene un ejemplo de los datos que queremos mostrar con el mapa:
| Id | Región | Estados | Ventas | Utilidad |
|---|---|---|---|---|
| RegionCapital | Región Capital | Distrito Capital, Vargas, Miranda | 845.000 | 32,75 |
| RegionCentral | Región Central | Aragua, Carabobo, Cojedes | 789.500 | 35,80 |
| RegionCentroOccidental | Región Centro Occidental | Falcón, Lara, Portuguesa | 648.300 | 28,92 |
| RegionZuliana | Región Zuliana | Zulia | 384.000 | 30,28 |
| RegionLosAndes | Región Los Andes | Mérida, Táchira, Trujillo, Barinas, Municipio Páez de Apure | 485.500 | 25,46 |
| RegionNororiental | Región Nor-Oriental | Anzoátegui, Monagas, Sucre | 465.600 | 26,84 |
| RegionLosLlanos | Región Los Llanos | Apure (excepto el municipio Páez), Guárico | 422.000 | 26,87 |
| RegionGuayana | Región Guayana | Bolivar, Amazonas, Delta Amacuro | 354.700 | 24,75 |
| RegionInsular | Región Insular | Nueva Esparta, Dependencias Federales | 127.200 | 34,15 |
Estos datos podríamos obtenerlos “en vivo” de la base de datos de la empresa (actualizándolos cada vez que se muestre nuestra página) o bien podemos generar un archivo JSON como el siguiente:
{
"RegionCapital": {
"nombre": "Región Capital",
"estados": ["Distrito Capital", "Vargas", "Miranda"],
"ventas": 845000,
"utilidad": 32.75
},
"RegionCentral": {
"nombre": "Región Central",
"estados":["Aragua", "Carabobo", "Cojedes"],
"ventas": 789500,
"utilidad": 35.80
},
"RegionCentroOccidental": {
"nombre": "Región Centro Occidental",
"estados":["Falcón", "Lara", "Portuguesa"],
"ventas": 648300,
"utilidad": 28.92
},
"RegionZuliana": {
"nombre": "Región Zuliana",
"estados":["Zulia"],
"ventas": 384000,
"utilidad": 30.28
},
"RegionLosAndes": {
"nombre": "Región Los Andes",
"estados":["Mérida", "Táchira", "Trujillo", "Barinas", "Municipio Páez de Apure"],
"ventas": 485500,
"utilidad": 25.46
},
"RegionNororiental": {
"nombre": "Región Nor-Oriental",
"estados":["Anzoátegui", "Monagas", "Sucre"],
"ventas": 465600,
"utilidad": 26.84
},
"RegionLosLlanos": {
"nombre": "Región Los Llanos",
"estados":["Apure (excepto el municipio Páez)", "Guárico" ],
"ventas": 422000,
"utilidad": 26.87
},
"RegionGuayana": {
"nombre": "Región Guayana",
"estados":["Bolivar", "Amazonas", "Delta Amacuro"],
"ventas": 354700,
"utilidad": 24.75
},
"RegionInsular": {
"nombre": "Región Insular",
"estados": ["Nueva Esparta", "Dependencias Federales"],
"ventas": 127200,
"utilidad": 34.15
}
}
Ya tenemos el HTML base y los datos (en formato JSON), lo siguiente es buscar un mapa apropiado para nuestros datos… ¿o pensaban que dibujaríamos un mapa vectorial desde cero?… Bueno, no pude encontrar un mapa svg con la división geopolítica de Venezuela, pero aquí encontré un mapa político bastante bueno (y con licencia CC BY-SA 3.0) a partir del cual creé el mapa que necesitaba, solo fue cuestión de editarlo en Inkscape, unir algunos estados para formar las regiones, y después “limpiarlo a mano” con Sublime Text.
Al editar el mapa lo más importante que hice fue asignarle un identificador (Id) a cada una de las regiones, que coincida con los identificadores correspondientes de la tabla de datos, y una clase css (class) con valor “Region” para aplicar el efecto hover que definimos en la hoja de estilos.
La siguiente imagen muestra como se ve la Región Capital del archivo SVG en Sublime Text (aunque puedes usar cualquier otro editor de XML vara verlo):
El código Javascript: Agregando interactividad
La mayoría de los navegadores modernos tienen soporte nativo para SVG (incluso IE9) y es posible insertar una estructura svg directamente en HTML5 sin plugins, JavaScript, o trucos de ningún tipo:
<!DOCTYPE html> <html> <head> <title>Prueba con SVG</title> </head> <body> <div style="margin:1em;"> <svg width="240px" height="180px" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" style="background-color: #A0FFA0; border: 1px solid #105010;"> <rect x="20" y="20" width="40" height="30" fill="#FF8000"></rect> <circle cx="100" cy="75" r="25" fill="#FF4040"></circle> <text x="10" y="140" font-size="24" fill="#000000" >Hola mundo!</text> <path d="M 150 100 L 150 50 L 220 100 L 220 120 L 150 100 z" fill="#0080FF"></path> </svg> </div> </body> </html>
Si pruebas este código, verás algo como esto (también puedes probar el código en jsFiddle):
Para nuestro ejercicio vamos a cargar el archivo svg del mapa usando el plugin jQuerySvg, con esto podemos ejecutar el código de inicialización que busca el archivo JSON con los datos justo cuando el mapa haya terminado de cargarse, además de preparar el contenedor del mapa (el div svgMapa) para la manipulación que haremos más adelante, veamos como queda el código javascript:
//Creamos un objeto global para guardar nuestros datos
window.infoMapa = {
regionActiva: '',
colores:{},
datos: {}
};
//Función encargada de inicializar el mapa
window.inicializarMapa = function inicializarMapa(svgObj){
//el código de la función aparece más abajo...
};
//Manejadores de eventos
jQuery(document).ready(function(){
//Carga el mapa y lo inicializa
jQuery('#svgMapa').svg({
'loadURL': 'Venezuela_Geopolitico.svg',
'onLoad': window.inicializarMapa
});
//Si un clic en el mapa no viene de ninguna de las 9
//regiones se borra el detalle y quita el resaltado.
jQuery('#svgMapa').on('click', 'path', function(e){
if(infoMapa.regionActiva == ''){
return;
}
//Quita el resaltado de la región activa
jQuery('#'+infoMapa.regionActiva).css({
'fill': infoMapa.colores[infoMapa.regionActiva],
'stroke-width': 0.5
}).find('path').css({
'fill': infoMapa.colores[infoMapa.regionActiva],
'stroke-width': 0.5
});
//Y borra el cuadro de detalle
jQuery('#divDatos').html('');
infoMapa.regionActiva = '';
});
});
Esta se ejecuta cuando el mapa está completamente cargado en pantalla. Lo primero que haremos en esta función será buscar el archivo JSON que contiene los datos del mapa, para lo cual usaremos la función getJSON de jQuery, que se encargará de leer el contenido del archivo y generar un objeto que guardaremos en infoMapa para usarlo luego.
También debemos almacenar los colores originales de las nueve regiones, para lo cual usamos la función each de jQuery (para esto agregamos la clase css Region a nuestro mapa)
Aquí enlazaremos una función al evento clic de las nueve regiones donde:
- Desactivamos la región activa, si hay alguna: restableciendo su color de relleno original, y grosor del borde a 0,5.
- Guardamos el Id de la nueva región activa, y la resaltamos: le aplicamos un color de relleno azul obscuro (por lo cual guardamos los colores originales al principio) y aumentamos el espesor del borde a 1,0.
- Mostramos los datos de la región activa: Aquí nos valemos de los Id de las regiones en el mapa, que coinciden con los que tenemos en el archivo json, para presentar al usuario la información sobre las ventas de la región en un formato apropiado.
- Finalmente debemos detener la propagación del evento clic: recordemos que al hacer clic en un elemento del DOM, éste se “propaga” hacia cada uno de los ancestros de este elemento hasta llegar al elemento BODY. Si detenemos el clic en este punto no llegará a escucharlo en manejador del evento clic que enlazamos a sgvMapa un poco más arriba.
Aquí está el código de la función inicializarMapa, que se encarga de asociar los datos de ventas con las regiones correspondientes en el mapa:
//Función encargada de inicializar el mapa
window.inicializarMapa = function inicializarMapa(svgObj){
//Cargamos los datos de ventas por región
//desde nuestro archivo JSON
jQuery.getJSON('datos_venezuela.json', function(data, textStatus, jqXHR){
infoMapa.datos = data;
});
//Guardamos los colores originales de cada región, los
//usaremos luego para "desactivar" la región activa
jQuery('.Region').each(function(index, element){
infoMapa.colores[element.id] = jQuery(element).css('fill');
});
jQuery('.Region').on('click', function(e){
var datosRegion,
RegionNueva;
//Reestablece los colores de la región anterior
if(infoMapa.regionActiva!==''){
jQuery('#'+infoMapa.regionActiva).css({
'fill': infoMapa.colores[infoMapa.regionActiva],
'stroke-width': 0.5
});
//Caso especial de #RegionInsular: es un path
//compuesto, y debemos afectar a los subpaths también
jQuery('#'+infoMapa.regionActiva).find('path').css({
'fill': infoMapa.colores[infoMapa.regionActiva],
'stroke-width': 0.5
});
};
RegionNueva = jQuery(this);
//guardamos el nombre de la región activa:
infoMapa.regionActiva = RegionNueva.attr('id');
//Resaltamos al zona seleccionada (y los subpaths):
RegionNueva.css({
'fill': '#1E1E64',
'stroke-width': 1
}).find('path').css({
'fill': '#1E1E64',
'stroke-width': 1
});
//Y mostramos los datos en el cuadro de detalle:
datosRegion = infoMapa.datos[infoMapa.regionActiva];
jQuery('#divDatos').html('')
.append(jQuery('<strong></strong>').text(datosRegion.nombre))
.append(jQuery('<br/>'))
.append(jQuery('<span></span>').text('Conformada por: ' + datosRegion.estados.join(', ') ))
.append(jQuery('<br/>'))
.append(jQuery('<span></span>').text('Ventas: ' + datosRegion.ventas + ' VEB'))
.append(jQuery('<br/>'))
.append(jQuery('<span></span>').text('Utilidad: ' + datosRegion.utilidad + '%'));
//y no queremos que #divDatos se entere de este clic:
e.stopPropagation();
});
};
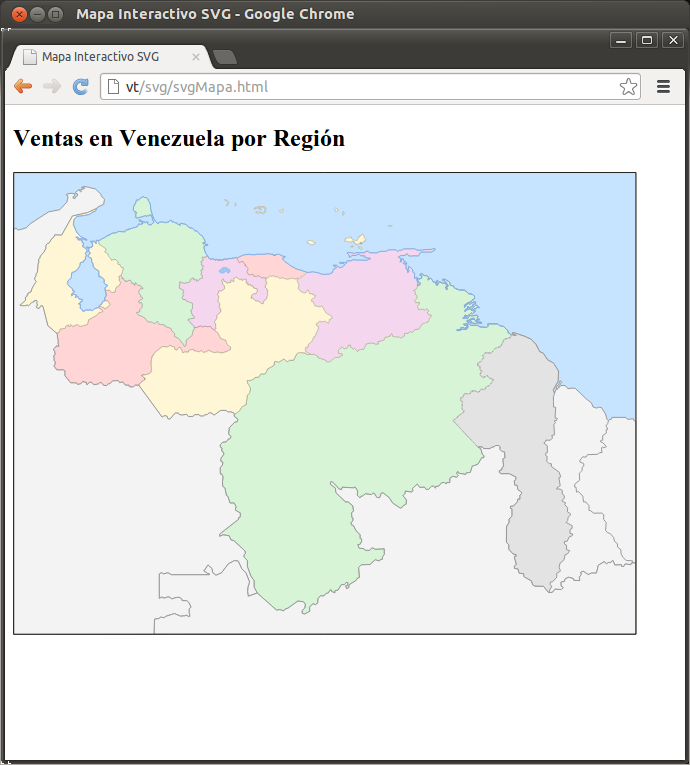
Vamos a poner todo el código en un documento nuevo y veamos lo que tenemos:
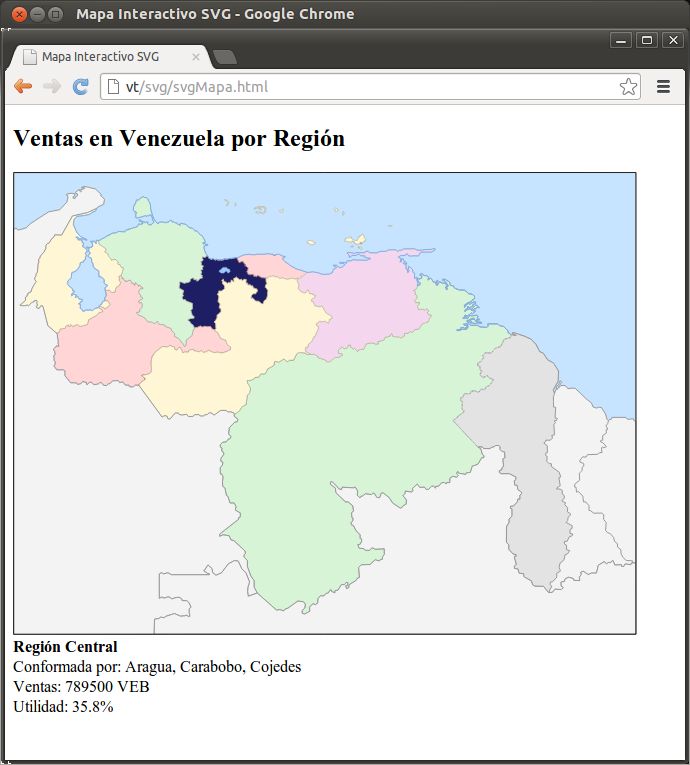
Y si hacemos clic en la Región Central, ésta queda resaltada y se muestran los datos asociados a ella:
Intenté crear un jsfiddle con el código de este artículo, pero no encontré una forma rápida de «montar» los archivos necesarios en un servidor externo o un cdn (jQuerySvg, el archivo json de datos, y el mapa), así que si quieres probar el código tendrás que crear un documento de prueba con él.
La idea de este artículo es presentar un ejemplo simple de lo que se puede hacer en una página web con SVG, de aquí en adelante solo necesitas decidir qué más hacer y ver en la especificación SVG como hacerlo. Por ejemplo, en lugar de mostrar los datos de ventas debajo del mapa podrías abrirlos dentro del mapa, sobre la región donde el usuario haga clic, o en la esquina inferior izquierda, a manera de leyenda. Para ello usarías las etiquetas rect y text, como las del ejemplo al principio del artículo.
Otra posibilidad consiste en mostrar en el centro de cada región un disco o barra, con un tamaño proporcional a las ventas de esa región y colocar encima o a un lado la utilidad de la misma. O mostrar la utilidad como un disco/barra con un tamaño que represente ese porcentaje respecto a las ventas.
Para estos casos acostumbro tomar lápiz y papel, o mejor aun un pizarrón acrílico para bosquejar lo que quiero hacer y después veo como hacerlo.
Probablemente el tema de mi próximo artículo sea la creación de imágenes svg usando JavaScript, esto mientras me preparo para un par de temas interesantes sobre minería de datos.
Derecho de uso
Los contenidos generados por el autor de este artículo (explicaciones, código fuente, y archivos adjuntos creados por el autor) están disponibles bajo licencia CC BY-SA 3.0, y pueden ser usados, derivados y compartidos bajo los términos indicados en la misma. Los contenidos no generados por el autor de este artículo son propiedad de sus respectivos dueños y están regidos por las licencias que estos hayan dispuesto (WordPress, jQuery, jQuerySVG, y cualquier otra marca que no sea propiedad del autor).
Cita del día
If you are not taking care of your customer, your competitor will.
Bob Hooey






24 respuestas a “Mapas Interactivos con SVG y Javascript”
Hola, gracias por el post, me ha servido en algunas cosas que he estado haciendo
En este dice que el codigo de la funcion inicializarMapa esta mas abajo, pero el codigo no esta completo, es posible que lo escribas todo??
Hola me podrias ayudar con la funcion inicializarMapa, ya que no puedo terminar de probar el codigo … Muchas gracias Gabriel
Saludos Daniel! la función completa está en el artículo, pero ahora me doy cuenta que no subí el archivo svg del mapa para que puedas probar 😛 esta noche actualizo el artículo y lo subo.
Hola de nuevo … muy bueno como lo explicas paso a paso … Consulta … intente reproducirlo el ejemplo, con el mismo codigo y no me cargar el mapa … lo extraño es que cuando ejecuta esta linea «jQuery(document).ready(function() » termina el codigo sin seguir la ejecucion. Faltara algun archivo de jquery ? Muchas gracias por tu ayuda ,..
Estás usando el mapa que linkeé? El problema debe ser el mapa, yo modifiqué el mapa original que sale en wikipedia para poder usarlo en el artículo. Esta noche (9pm VET) subiré una nueva versión del mapa y un jsfidle funcionando para q pruebes… el mapa que usé originalmente en el artículo lo perdí hace tiempo 🙁
Hola amigo, gracias por tu aporte y ayuda. La verdad que no encontre tu mapa linkeado.- de todas maneras use para el ej. uno de mi ciudad (Cordoba – Argentina) y les hice las modificaciones que comentas para poder usar el mismo archivo json. Al publicar el ejemplo solo me muestra el titulo de la pagina y no carga el mapa. Lo depure con firebug y cuando ejecuta esta linea «jQuery(document).ready(function()» salta al final del script y no ejecuta nada del codigo «algo como variable fuera de rango». Si me subis un ej te agradeceré !!!
Saludos de este lado ..-
Gabriel! monté un ejemplo «completo» en jsFiddle (http://jsfiddle.net/roimergarcia/UhJ3v/) que carga el mapa, pero desde allí no responde a los clicks sobre las regiones (el mapa lo abro dessde github: debe ser por ser usar crossdomain… ) en fin, a partir de ahora montaré ejemplos completos en github, si quieres descarga las carpetas «externa» y «mapas_interactivos_svg» desde https://github.com/roimergarcia/EjemplosVT (hay un botón «descargar ZIP abajo a la derecha) .
Te comento un par de detalles a ver si ese es el problema que tienes: Primero, acabo de descubrir que jQuerySVG no es compatible con jQuery 1.9 y superior, para hacerlo compatible usé un pequeño hack (agregué el objeto Browser con tres propiedades al script, chequea el código del jsfiddle o del ZIP!). También vi que si tu archivo SVG tiene algún path «vacio» (por ejemplo: el atributo «d» de un elemento «path» está en blanco) dará un error en jQuert SVG y no te cargará el mapa.
Prueba con el ejemplo de github y mi mapa (preferiblemente montalo en un servidor, aunque sea en localhost).
Cualquier cosa comenta por acá! 🙂
Hola Roimer…nuevamente muchas gracias por tu aporte … estoy cada vez mas cerca …te comento que pude reproducir tu ejemplo, ademas revisando pude hacer que levantara el mapa en mi prueba. El problema se soluciono al cambiar el jquery por la version 2.x. Otra cosa que tuve que retocar en mi mapa fue el estilo, ya que no me funcionaba el .hover, lo cambie por el estilo de tu mapa y listo …
Ahora tengo una duda con respecto a la etiqueta que levanta al pasar el mouse sobre una region, en mi mapa no lo puedo ver (con tu mapa esto funciona bien ….) !!! y por ultimo, debe haber algun problema con la carga de archivo json, ya que al al hacer chick el objeto «datosRegion.nombre» por ejemplo, esta sin datos (lo vi haciendo debug) … y la accion no hace nada. me podrias dar una mano con esto … no se como resolverlo. Hice un debug con tu ejemplo y no puedo resolverlo ..
Muchas gracias !!!
OK, primero lo del título de las regiones: Si estás editando el mapa con algún editor gráfico (como Inkscape) selecciona cada región >> botón derecho>>Propiedades y busca una propiedad llamada «Título» o «Title», allí es donde vas a colocar el tooltip de cada región. Si en cambio estás editando el mapa con un editor de texto: busca cada región (será una etiqueta «<path>» en el SVG) y coloca dentro de ella una etiqueta
<title id="title4060">Región Capital</title>. Como ejemplo, mira en este link y busca la frase «Región Capital»: https://github.com/roimergarcia/EjemplosVT/blob/master/mapas_interactivos_svg/Venezuela_Geopolitico.svgLo del JSON: Dentro de función que le pasas a jQuery.getJSON() coloca un console.log(data) para ver por Firebug si por lo menos se está ejecutando la consulta. Si la data está allí tal vez estés sobreescribiendo el valor en otro lado o algo similar. Si no te sale por consola hay dos posibles causas: (1) no se pudo «encontrar» el archivo JSON (ruta equivocada, ruta «no permitida/cross origin, o estás leyendo desde file:// en lugar de localhost, etc) o (2) el archivo JSON está mal formado. Cualquiera de los dos casos los puedes verificar abriendo la pestaña «NET» de firebug: verifica que se ejecute el GET y que la respuesta sea un «200 OK» y contenga un JSON válido. Prueba y comenta de nuevo!
Roimer, nuevamente gracias por el aporte … puede hacerlo funcionar. El temas de las etiquetas lo solucione editando el mapa … y con respecto al json, el problema lo encontré con tu referencia de debug. Sucedía que no encontraba el archivo, y el problema es que mi IIS no referenciaba o no identificaba archivos tipo .json. Así que le agregue el tipo MIME (.json)en el Servidor web y listo … evidentemente era un problema de server y no de código …
Saludos
Hola! Ante todo muchas gracias por el aporte. Muy Bueno!!!
La pregunta es si existe la posibilidad de que esto mismo sea cross-browser; o sea, que funcione mínimamente en Chrome e IE…. Y de que forma?!
Muchas gracias de ante mano!
Hola German, ¿no te funciona en Chrome ni IE? yo usé Firefox y Chrome para probar el código, no tengo IE (uso Ubuntu) pero tengo entendido que tiene soporte SVG desde IE9; prueba con el ejemplo básico (http://jsfiddle.net/roimergarcia/LPWWn/) en ambos navegadores. Prueba luego con este ejemplo completo http://jsfiddle.net/roimergarcia/UhJ3v/ allí debes ver el mapa y deben cambiar de color las regiones al pasar el ratón (el clic no te funcinonará por la política del mismo origen: la imagen la estoy leyendo de mi github). Comenta por aquí de nuevo si te funciona o si te da error 🙂
Roimer! Muchas gracias nuevamente por tu pronta respuesta y dedicación.
Te paso a contar: el ej. http://jsfiddle.net/roimergarcia/UhJ3v en IE (desde Windows) y en Opera (desde Ubuntu) no se visualiza el mapa, si en Firefox y Chrome. Al probar el ej. https://github.com/roimergarcia/EjemplosVT me di cuenta que no funcionaba ni en Chrome, ni en Opera ni en IE. No se si me entiendes y tampoco a que se deberá. Es por ello que espero se pueda resolver y tu comentario.
Muchas gracias nuevamente!!
Saludos! Ya se que este post tiene ya tiempo, pero buscando por Google he dado con el y me resulta muy interesante pues hace lo que prácticamente necesito. El problema que tengo es que el mapa nunca me carga de forma local, es decir :
jQuery(‘#svgMapa’).svg({
‘loadURL’: «/mapa/vg.svg»,
‘onLoad’: window.inicializarMapa
});
Esto no me carga el mapa, pero si pongo esto:
jQuery(‘#svgMapa’).svg({
‘loadURL’: «https://rawgithub.com/roimergarcia/EjemplosVT/master/mapas_interactivos_svg/Venezuela_Geopolitico.svg»,
‘onLoad’: window.inicializarMapa
});
El mapa me carga sin problemas. Decirte que todos los archivos son tus originales, la única modificación que hice es la de la URL del archivo.
Un saludo y gracias´por todo.
Hola kdmaufaMaufa, has esta prueba: Primero abre la consola Javascript del navegador (o firebug, si lo tienes instalado) y abre de nuevo tu página, mira en la ficha de red (o actividad) de la consola si te sale un error 404 (no encuentra el archivo) o tal vez un 300 (acceso denegado).
Por cierto, ¿estás probando el código directamente desde un archivo local? quiero decir ¿la dirección de la página es como «file::C:/mis documentos/prueba.html»? algunos navegadores (como Chrome) no te dejan «tocar» desde Javascript los archivos (imágenes, audio…) cargados directamente desde sistema de archivos (porque vendrían «del cliente» en lugar de venir «del servidor»). Si es así debes instalar un servidor local para probar, por ejemplo Apache: fíjate que en mis capturas los urls empiezan por «vt/», eso es porque así configuré mi localhost.
Prueba y me avisas!
Buenas Roimer, soy nuevo en esto de archivos svg, mapas y demas.. quisiera saber si existe alguna forma , o puedes indicarme como hacer los mismo de tu ejemplo pero sin usar archivos json, es que quiero realizar un proyecto con un mapa pero utilizo datos q son constantes y que nunca cambiarian.. ademas que no puedo instalar un servidor.. Gracias y excelente tu trabajo..
Hola José, es sencillo: en la función
inicializarMapaen lugar de llamar agetJSON<asigna el contenido del archivo JSON directamente a la propiedadinfoMapa.datos, así:infoMapa.datos = { "RegionCapital" = { "nombre"= "Región Capital", "estados" = "" //etc }, "RegionCentral" = { /* etc * / }, //etc };Esto lo puedes hacer porque JSON es más o menos igual que un literal de objeto Javascript.
Okey, gracias Roimer.. Voy a probar..
disculpa como podria usar este ejemplo obteniendo datos de mysql en lugar de un json para hacerlo mas dinamico el mapa
Hola Oswaldo, en la función «inicializarMapa» yo utilizo la función jQuery.getJSON para leer el archivo JSON. Si quieres usar un origen de datos diferente entonces cambia la url por ‘datos_venezuela.php’, y en esa página programa el còdigo php que haga la consulta a tu base de datos y respondes generando tu mismo el archivo JSON con la misma estructura del ejemplo (solo asegúrate de generar un JSON válido: http://json.org/).
Alternativamente puedes cambiar la estructura del JSON dependiendo de los datos que quieras mostrar.
[…] http://variabletecnica.com/2012/10/24/mapas-interactivos-con-svg-y-javascript/ […]
Reblogueó esto en Emmandeby comentado:
interesante 😉
Muchas gracias por el Tutorial, fue un gran referente para mi que inicio con los eventos sobre imágenes en la web,y por la escalabilidad de los archivos .svg es excelente, gracias!