Hasta hace poco, los desarrolladores web solo contábamos de forma nativa en el navegador con cajas de texto simple cuando queríamos solicitar valores de fecha al usuario. Tradicionalmente el usuario escribe la fecha siguiendo un patrón predefinido (por ejemplo DD-MM-YYYY) y era responsabilidad del desarrollador asegurarse de que la fecha ingresada por el usuario sea válida.

Pero con el tiempo esto mejoró gracias a la aparición de decenas de scripts y plugins Javascript que se encargan de la validación de los valores ingresados por el usuario, y que incluso proveen de un selector de fecha para facilitar al usuario el ingreso de la misma.

En cualquier caso se podía solucionar, aunque esto implicaba un par de problemas:
- Complejidad, ya que montar e integrar los scripts (si usas una librería externa) y validar las fecha ingresada (si lo harás manualmente) hace más complejo el código .
- Usabilidad, un mismo usuario se encuentra con diferentes mecanismos de ingreso de fecha en diferentes websites.
El nuevo tipo de Input: Date
Html5 define varios nuevos tipos de Input para ingresar teléfonos, correos, urls, fechas horas, meses, etc. En este artículo hablaremos solo del tipo Date:
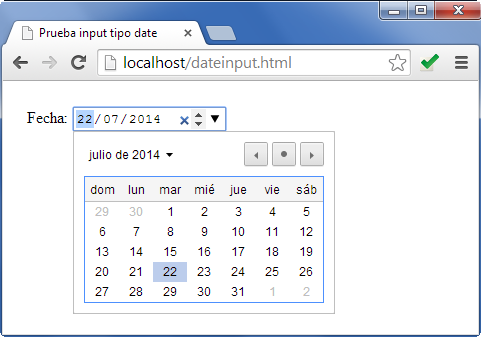
En navegadores que dan soporte a este tipo de input se muestra un cómodo selector que permite ingresar una fecha por medio de un calendario. En la siguiente captura de pantalla de Google Chrome (v36) podemos ver un input de tipo date; este permite ingresar la fecha por tres métodos: escribiendo los números directamente desde el teclado (no es necesario tipear el separador), haciendo clic en los números y las flechas arriba/abajo, o desplegando un calendario para seleccionar la fecha haciendo clic.

En navegadores móviles generalmente el selector de fecha mostrado será el nativo del SO del teléfono (Android, iOS, etc), con lo que el usuario se sentirá bastante familiarizado con el selector mostrado en pantalla.
Los controles de fecha, hora, número, etc. según la especificación deben ser presentados al usuario en un formato de acuerdo a sus preferencias (el navegador debe determinar la presentación preferida según la configuración del mismo, del sistema operativo, o las locales de la misma página), por ejemplo en mi SO y navegador en español el formato de fecha es DD/MM/YYYY pero en un SO/navegador configurado como en-US el formato presentado será MM/DD/YYYY; sin embargo, el valor almacenado por el control (propiedad value) será siempre en formato ISO 8601, que en el caso de las fechas será YYYY-MM-DD (exactamente cuatro cifras para el año, dos para mes y día, separados por guion).
Pero: ¿cómo saber si el navegador soporta Input tipo Date?
Cuando voy a experimentar con características HTML5 “recientes” suelo consultar primero en la web de Can I Use para saber que navegadores/versiones dan soporte a la característica y aproximadamente que porcentaje de usuarios los usan. Si la característica tiene un soporte aceptable para mí entonces la uso; sin embargo ¿Qué pasará en los navegadores que no la soporten?
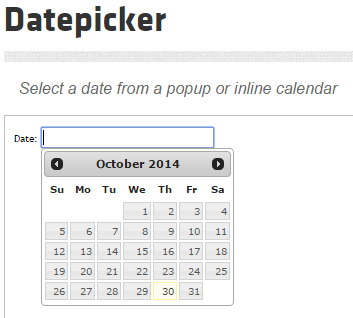
Para el caso de los controles de fecha (y también aplica para los de hora, semana, mes, fecha+hora…) haría esto: detectar por JavaScript si el navegador tiene soporte para input de tipo date (esto es, que tenga un mecanismo de selección y validación del valor ingresado); si tiene soporte entones usar el control nativo, si no lo tiene entonces usar un plugin (uno “maduro”, como el DatePicker de jQueryUI, o uno básico hecho por ti que simplemente valide lo que ingrese el usuario).
Sería algo como esto:
(function(){
var soportadateInput = false;
var pruebaFecha = document.createElement("input");
//Si tiene soporte: debe aceptar el tipo "date"...
pruebaFecha.setAttribute("type", "date");
if ( pruebaFecha.type === "date" ){
//...y además validar la fecha ingresada
pruebaFecha.setAttribute('value', 'fecha-no-valida');
if (pruebaFecha.value !== 'fecha-no-valida') {
soportadateInput = true;
};
}};
//Si no soporta los input[type="date"] usar un plugin
if ( !soportadateInput ) {
$( 'input[type="date"]' ).datepicker();
};
})();
Como siempre les dejo un ejemplo en jsFiddle para probar el código en vivo.
Una característica muy importante a la hora de usar controles de fecha nativos es que el valor almacenado en el mismo será siempre en formato ISO 8601, independientemente del formato en que se muestre al usuario. Por esto, si vamos a usar la técnica del ejemplo anterior debemos considerar si estamos usando el control nativo o el plugin al momento de leer el valor de fecha ingresado por el usuario.
Referencia
- Datepicker – jquery UI: http://jqueryui.com/datepicker/
- Can I Use – Soporte de input-datetime en navegadores: http://caniuse.com/input-datetime
- Especificación de input – notas sobre el formato del valor: http://dev.w3.org/html5/spec-author-view/forms.html#input-author-notes
- Detalle de la norma ISO 8086: http://es.wikipedia.org/wiki/ISO_8601
Derecho de uso
Los contenidos generados por el autor de este artículo (explicaciones, código fuente, y archivos adjuntos creados por el autor) están disponibles bajo licencia CC BY-SA 3.0, y pueden ser usados, derivados y compartidos bajo los términos indicados en la misma. Los contenidos no generados por el autor de este artículo son propiedad de sus respectivos dueños y están regidos por las licencias que estos hayan dispuesto.
Cita del día
Time you enjoy wasting, was not wasted.
John Lennon



Una respuesta a “Detectar soporte de input tipo Date”
[…] de cuatro años desde que publiqué mi último artículo, y justamente fue sobre cómo detectar el soporte de los input tipo Date. Ahora que estoy reactivando el blog he decidido actualizar algunos de mis viejos artículos […]