-
Descargar Archivos con Javascript

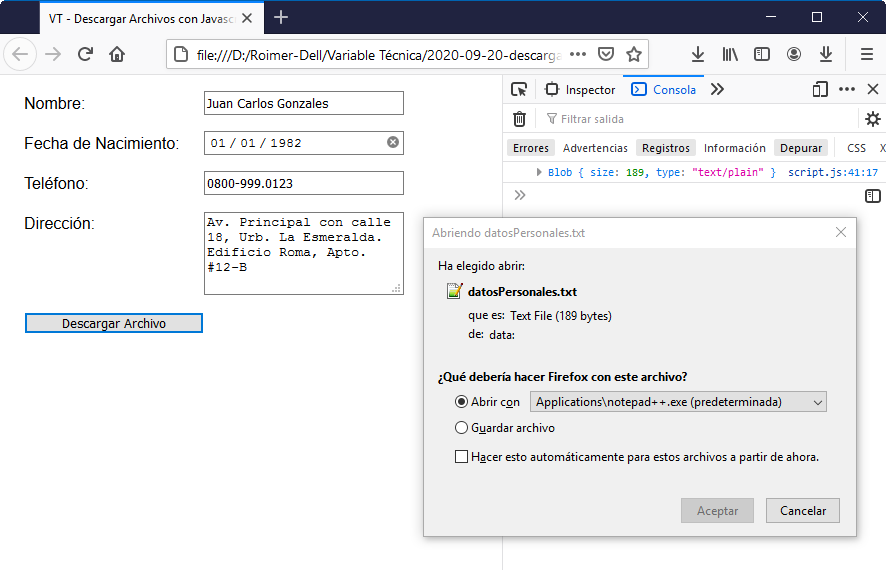
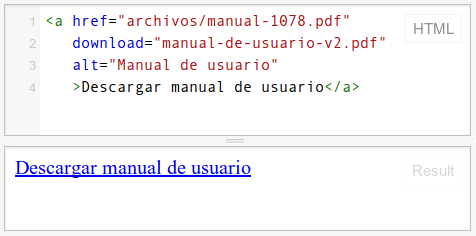
Hace unos años escribí un artículo explicando como crear y descargar un archivo usando solo Javascript, y creo que es buen momento para revisarlo y actualizar algunas cosas que han cambiado desde entonces. Comenzaremos por crear un simple archivo de texto y descargarlo directamente desde código Javascript. Con esto cubriríamos el caso de uso base.…
-
Usando el input de tipo date

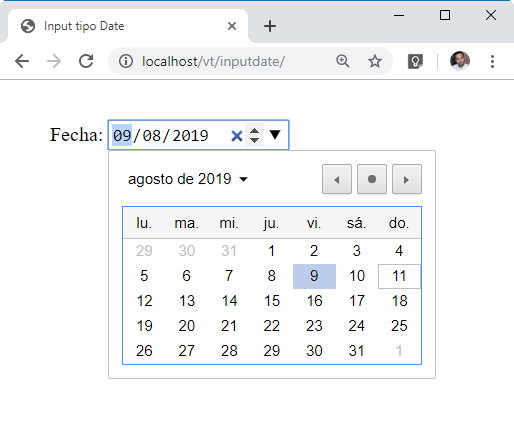
Han pasado más de cuatro años desde que publiqué mi último artículo, y justamente fue sobre cómo detectar el soporte de los input tipo Date. Ahora que estoy reactivando el blog he decidido actualizar algunos de mis viejos artículos comenzando por este, aprovechando que los input tipo date (y time) finalmente tienen amplio soporte. Primero…
-
Detectar soporte de input tipo Date

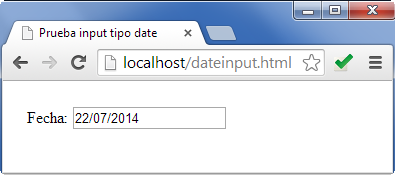
Hasta hace poco, los desarrolladores web solo contábamos de forma nativa en el navegador con cajas de texto simple cuando queríamos solicitar valores de fecha al usuario. Tradicionalmente el usuario escribe la fecha siguiendo un patrón predefinido (por ejemplo DD-MM-YYYY) y era responsabilidad del desarrollador asegurarse de que la fecha ingresada por el usuario sea…
-
Como remover espacio extra entre img, il y otros elementos inline

Este es el caso: creas un div que funcionará como contenedor horizontal, y dentro colocas algunas imágenes (etiquetas img) de cierto tamaño que deberían aparecer una junto a la otra; y como por arte de magia hay un espacio misterioso entre las imágenes. Intentas corregir el CSS, eliminando márgenes, padding, bordes, pero nada funciona… así…
-
Los links: ¿Deben abrir en la misma ventana o en una nueva ventana?

La pregunta es simple: ¿los links/hipervínculos deberían abrirse en la misma pestaña/ventana, en una nueva ficha, o una nueva ventana? la respuesta, en cambio, depende del caso…
Soluciones claras y simples

Ing. Industrial, dedicado a la programación en ASP.NET+VB, SQL y Javascript+AJAX; y un poco de Android, Kotling, y Unity 🙂
Valencia, Venezuela
¿QUIERES APOYARME?
¿Te ha sido de ayuda alguno de mis artículos? Generar contenido técnico requiere de tiempo y esfuerzo. Con tu colaboración me puedes ayudar a mantener mi blog activo y actualizado. Si quieres y puedes apoyarme has clic aquí:
https://paypal.me/roimergarcia

ENTRADAS RECIENTES
